 |
| sumber gambar: https://www.binaracademy.com/blog/belajar-html-dasar |
Beberapa perintah penting untuk membuat tabel:
- <table border=”1”> .... </table> : merupakan perintah utama dalam pembuatan tabel,
tabel dengan ketebalan 1px - <tr> ... </tr> : tag untuk membuat baris
- <td> ... </td> : tag untuk membuat kolom/cell
- colspan : merge/melebarkan kolom/cell
- rowspan : merge/melebarkan baris
Agar cell dalam tabell kosong, maka dapat digunakan perintah
Contoh 1:
Tulislah perintah HTML untuk membuat tabel seperti berikut ini:
Contoh 2:
Tulislah perintah HTML untuk membuat tabel seperti berikut ini:
Tulislah perintah HTML untuk membuat tabel seperti berikut ini:
Jawab:
<html>
<head>
<title> Latihan Table </title>
</head>
<body>
<table border=”1”>
<tr>
<td align=”center”>Satu</td>
<td align=”center”>Dua</td>
</tr>
<td align=”center”>Tiga</td>
<td align=”center”>Empat</td>
</table>
</body>
</html>
<html>
<head>
<title> Latihan Table </title>
</head>
<body>
<table border=”1”>
<tr>
<td align=”center”>Satu</td>
<td align=”center”>Dua</td>
</tr>
<td align=”center”>Tiga</td>
<td align=”center”>Empat</td>
</table>
</body>
</html>
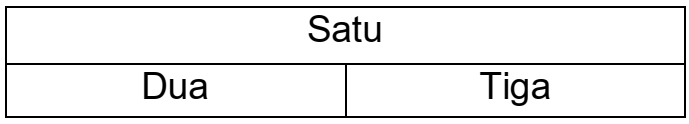
Contoh 2:
Tulislah perintah HTML untuk membuat tabel seperti berikut ini:
Jawab:
<html>
<head>
<title> Latihan Table Dua </title>
</head>
<body>
<table border=”1”>
<tr>
<td colspan=” 2” align=”center”>Satu</td>
</tr>
<tr>
<td align=”center”>Dua</td>
<td align=”center”>Tiga</td>
</tr>
</table>
</body>
</html>
<html>
<head>
<title> Latihan Table Dua </title>
</head>
<body>
<table border=”1”>
<tr>
<td colspan=” 2” align=”center”>Satu</td>
</tr>
<tr>
<td align=”center”>Dua</td>
<td align=”center”>Tiga</td>
</tr>
</table>
</body>
</html>
Selamat belajar semoga bermanfaat untuk anda semua yang ingin belajar bahasa pemrograman HTML.
















0 comments:
Posting Komentar
Pastikan anda berkomentar dengan sopan, tidak mengandung pornografi dan unsur SARA. Terima kasih sudah berkomentar dengan bijak.